Why website internal linking still counts - a lot.

An article in eConsultancy recently caught my eye, if only to get back out of the cupboard an old SEO technique which was at one point hailed as nearly dead, but actually remains extremely important.
It also reminded me that Joomla, one of our most preferred CMS systems, and how some of the most SEO-friendly features come with it straight “out of the box” so as to speak. We have been using these features for years and they continue to work very well indeed thank you. Let me explain.
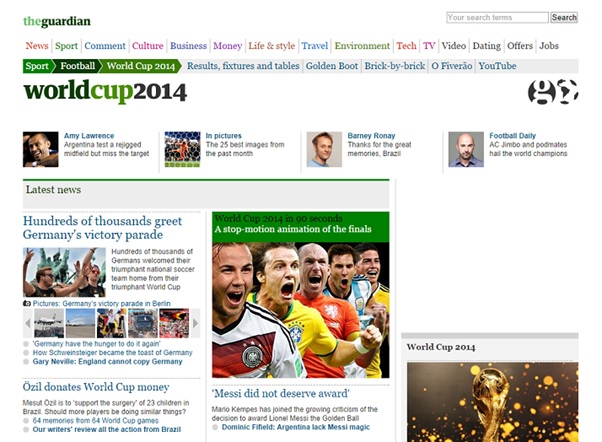
The original eConsultancy post looks at some examples of UK newspaper web sites that ranked well for major search terms during the football world cup this year, and looks to see which ones used their internal web site structure, and internal “Hub Pages” in particular, to ensure that key pages on a topic rank well, and continue to do so as new news on that topic rolls through your content-marketing system. Naturally a top ranking for “World Cup” related searches was able to deliver very large traffic numbers to newspaper web sites during 2014, and so this was an important battleground for eyeballs and revenues this year.
The Guardian Newspaper’s top-ranking World Cup “Hub” page:
The crucial take-away from this article is that the Guardian web site through good use of hub pages and internal linking strategies, were able to out-rank their competitors for some very high volume search terms, in particular the “Mail Online”, who completely failed to get this important aspect of web design right.
The way this used to work back in the day (pre 2009) was that the web site owner, ably supported by their SEO team would decide which pages in the site were the most important, and then push all the signals towards those pages to make them rank as highly as possible. They would do this essentially by:
- Linking to the topic page from the home page,
- Always adding links from sub-pages back to the topic page as well, (i.e. from each piece of football news back to the main “World Cup” page)
- By adding “NOFOLLOW” tags to links pointing at their less important pages; the “Terms & Conditions”, insignificant blog posts, privacy policy, and the rest of what might be considered “non-landing” pages. These being pages that you need on the web site, but don’t really promote your core offering, so you’d rather keep people off them and on your sales pages, unless they really want to go there to get that information.
Together this would mean that the available Page Rank within the site would be pushed towards the pages that you most wanted to rank, these would rank more highly on the search engines, and people would be more likely to land on your key sales pages.
Killed off by Google:
Then Google announced in 2009 that part of this strategy was to be killed off. They didn’t see the value in webmasters trawling through their own web sites adding NOFOLLOW to internal links, when they should just be creating great content for their users, so Google announced that from now on internal “NOFOLLOW” links would be ignored.
So the SEO industry and many web site designers decided at this point that sculpting internal page rank was now dead, and that from now on the only links that counted were those from other sites – external links.
The Baby and the Bath-water
This new article reminds me yet again that this missed a very important point. Google didn’t stop counting internal links, nor did it stop making decisions about which of your internal pages you, and it, should consider the most important. It has continued to work that the most “linked-to” internal pages have always ranked the best. Google still does count and weigh your internal links, and these have always continued to provide very important signals as to which pages you, and Google, should value the highest.
Silo structures:
One way of describing this is a “Silo” web site structure, where within the main site, each important sub-topic doesn’t just get its own page, but it gets what you might call a mini-site or silo of related content pages, all revolving the main topic “home” page or hub page. Within one of these silos there is more linking between “related” articles.
Some of the common ways of providing this navigation include:
- Link back up to the topic’s parent page.
- Next and previous links to other pages in the same topic.
- A list of articles within the same topic.
- In-text links from relevant words in each article, to related articles in the same topic.
- Breadcrumbs which show the way from the lower level articles back up to the parent pages within the same topic, and then all the way back up to parent categories, should they exist, and then the site’s home page.
- “Tags” which link to other articles, tagged with the same subjects, in any category.
- Second-level menu lists taking you to lower level articles within a topic, dropping down from the top level menu link which takes you to the parent page.
One thing that springs to mind now is that we find web site owners and their designers are quite often united in not wanting this type of navigation. For web site owners who run businesses, they are often not brought up on the web, and seem to find information-rich web sites with lots of navigation quite intimidating. This is a legitimate concern and you certainly don’t want to overwhelm your users, particularly if they are likely to be older and less technical. However to respond by taking out all but the simplest types of navigation is not the best solution. By stripping out internal linking structures listed above, you end up with plenty of pages linked to only once, sometimes even orphans, not linked to at all. Visitors are denied the choice of easily finding the content they want, search engines find the site more difficult to crawl, and the important signals of multiple links to important pages, can be lost altogether. Look at the eConsultancy article again, the argument for a “Hub page” properly structured and linked to, is overwhelming; if you want good rankings, and lots of visitors that is.
Conversely sites with insufficient internal navigation are essentially being designed for poor rankings and low visitor numbers – not really the sort of thing we want to get involved in.
How to set up these internal linking structures?
What I really enjoy now is, how easy our preferred CMS systems make all these desirable navigation styles to implement.
Let’s look at Joomla first.
In Joomla you store your content articles in categories and subcategories, and this has always been a core feature of the system. It makes content easy to manage, to find, and to relate information together by topic. Out of the box Joomla comes with features which allow you to create all the navigation styles listed above, and which automatically update themselves as new content is added, and most of the popular templates utilise or enhance these. The World Cup “hub page” listed in the eConsultancy article would in Joomla be known as a Category page, and this category page could both have its own text, and also contain various lists of links of all its sub-pages. If preferred it would also have sub-categories, so if we were to stick with the “World Cup” example, the World Cup category could contain subcategories with:
- News about England (“Home already?”)
- News about Italy (“Nice hair boys”)
- News about Columbia (”Another big bite”)
- News about Germany (“Wins again, and again, and again, and…”)
- News about FIFA (“You paid them how much to vote?”)
What works so well is that because these sites are dynamic, these pages can update themselves. When you add a new article to the “World Cup” / “England” section, it automatically gets added to those pages, and also updated with all the relevant navigation links. As soon it appears on the site it could have:
- A link to the parent page
- Next and previous links to articles in the same category
- A list of other articles within the same topic (sub-category)
- Breadcrumbs to find your way back up to parent category and home page
- Tags to find similarly tagged articles in any category
If you want in-text links to related articles, you normally need to add yourself, and if an article is important enough to be added to a menu or sub-menu, then this is also a job that would normally need to be done by an administrator. However as you can see from the following link, there are also Joomla extensions where you define the keywords that you want to change into links, and which content pages you’d like them to link to. Then the extension goes through the site and makes those internal links for you, every time a new article is added to the site, so this can be a nice touch on some web sites, for labour-saving internal site SEO.
Text links in Articles:
Here is some more information on how to structure Hub (Category) pages in Joomla: http://docs.joomla.org/Category/en
Hub Page Example:
An example of a “Hub page” in a recently developed web site for Young Epilepsy:
The page “About Epilepsy” (http://www.youngepilepsy.org.uk/about-epilepsy/) is the hub page above a number of sub-pages, in this case, “What is Epilepsy”, “Causes of Epilepsy”, “Diagnosing Epilepsy”, and others. Note that these pages use Joomla to create several of the types of navigation listed above. With a site like this, once you started undertaking serious SEO to work up its rankings for “Epilepsy” type phrases, these hub pages would be the places you would target for ranking for the most important search terms.

Perhaps the most crucial thing about using a CMS like Joomla to create your hub page, is that to a certain extent the page is self-updating. What happens is that you add a new article into the Football World Cup / England category, and if it is set up that way, a link to that article will immediately appear on the category parent page – the “World Cup” and “England”, pages. If you want it can also appear on the higher level parent: “Football” page, and if you want this as well, it can appear on a list of “Newest Articles” or “Most viewed articles” on the web site’s overall home page. So this instantly and dynamically creates important links to your article from the main relevant pages in the site. In addition the article will get immediate links from any other page where there is a list of “related pages” to do with the World Cup.
Links from the new page will also automatically be in place. It will have links as soon as it is published, to its parent hub pages, either the close “England” page, or the second level up “World Cup” page. It will already have links in it to its related (brother / sister) pages, and pages tagged with the same subject matter.
And when you add the next article the same happens again. Our previous page is still there and retains its important internal links, but it drops to second on the list, behind the newer page.
So all this means that it is very easy to set up and keep a really good SEO structure in the web site, the tools for doing so are built in to the structure, it only remains for your designer to understand and set them up properly, and for you to keep creating great and informative content for your users.
SEO Automation:
Another aspect of this, and one you can readily see on the Guardian site, is that the correct structure for SEO is inherited by all the articles that are added. This means that the authors adding the articles don’t need to be great at SEO, they just need to write great content. Good SEO allows you to effectively automate parts of your content SEO as the life of the site continues, and the authors can just do their job and write.
Other Systems:
Similar features exist in each of the other popular CMS systems.
WordPress and Tags. WordPress being a blog tends naturally to put posts chronologically, in “blog style”, and can link them together by category, or using tags for similar content types.
A blog also often has an “archive” where older articles can be accessed by month. While this allows you to access that older content chronologically, it doesn’t give the benefit of adding “keyword” links to those articles which help with search rankings, instead the links are by date, so that one small benefit is lost.
Each “Tag” is a single word that appears on one or more articles, and by clicking on it you can see a list of those articles, which are therefore grouped by content. Clearly an article could have a number of tags, as many as it has words. Tags both allow users to follow their interest through a web site, and they give you keyword-rich links to related articles, which Google also loves.
A Tag can be added either by an Administrator, saying in effect “we want to let our users see a list of all articles related by this topic”, or they can be added by the system itself. In this event the system simply lists the most used words in the web site, excluding meaningless and small words: “and”, “or”, “read more” “submit”, and other words that don’t really indicate a subject or topic. Clearly both allow you to have a keyword-rich navigation between related articles, but the first system gives you control of which keywords you want to emphasise, while the automated version just creates a large cloud of linked words.
Drupal and Taxonomy. Drupal is the granddaddy of taxonomy, which means that an article can be in one or more categories. With Drupal you have always been able to put an article about the finance of the England team at the world cup into several categories: “World Cup”, “England”, “Finance”, and “Football”, all spring to mind. This means that you can have a hub page for any or all of those categories, each of which will link into all the articles that have been deemed to be relevant to that category. Now this isn’t really all that different to the “Tags” that you get in a blog. The main difference is that it is unusual to actually create a hub page for a tag, while for a category of content or a taxonomy term, it is far more normal. In other respects, a tag and a taxonomy term are quite similar.
In latter days the other CMS Joomla and Wordpress have both introduced “Taxonomy” type extensions which make it possible to add an article into multiple categories, in fact nowadays all three CMS systems offer all these types of navigation, so the simple availability of one navigation type in one of the CMS, would not on its own be a reason for selecting that platform.
- Taxonomy in Wordpress: http://codex.wordpress.org/Taxonomies
- Tags in Joomla: https://www.ostraining.com/blog/joomla/joomla-31-tags/
- Taxonomy in Drupal: https://www.drupal.org/documentation/modules/taxonomy
- Adding “Hub” pages (category pages) in Wordpress: http://premium.wpmudev.org/blog/cool-wordpress-category-pages/
Who makes this happen?
The important thing about Hub pages from our perspective as a web development / marketing company, is that it comes down to us to put them in.
- The client is unlikely to ask for Category pages, they often “don’t like them”.
- A graphic designer is unlikely to specify category pages, with them not “clean enough” looking for a typical designer-type web site.
The most popular CMS systems already contain features that can provide dynamic category pages out of the box, but most web site designers will at the request of their client, and as a result of their own instincts, not utilise them.
At Channel we believe that building SEO and search engine friendliness into a web site from the start is the best way to go. We make the assumption (yes we do ask you of course!), that what our web site owners want is good search rankings and as much good quality traffic to the web site as possible. This is why we select the tools that we do, and use them wherever possible to create the most user-friendly and search-engine friendly structure that we can, in order to maximise the value to your business.
“Taxonomy” , “Tagging”, “Silo Structure”, “Hub pages”, call it what you like, but this is one of the aspects of web site design that most users don’t see or understand, but which can make the biggest possible difference to your web site’s chances of success. It is not enough just to store the content under the right category, tag or taxonomy term, but it is necessary for the designers and the SEO team to work together to set up the signals which stress the importance of your most important pages.
I hope this article has helped you to understand that a little more, and when you ask us to build your web site, you won’t need to say “I don’t really like those extra navigation links”, because you will understand how important they really are to your web site’s potential success.
Take-aways
· If you want your web site to attract visitor traffic and be a success, then SEO needs to be included within the design of the site from the very start, and then re-considered every time a major event or change occurs.
· This is what the team at Channel have always done, and with the interests of our clients and their web sites at heart, we aim to continue on these lines as long as they deliver results.
· Popular CMS systems such as Joomla make this very easy, if you use them properly.
· The result should be good rankings in search engines, and your web site being found for your most important search terms, or to put it another way, by the audience that you want to attract.