Website Speed - Why it is so important in 2024


Your website speed has never been as important as it is now. It really does affect everything!
Google's own research shows that the longer a user has to wait for a page to load, the more chance they will leave your site, with the probability of bounce increasing by 32% as page load time goes from 1 second to 3 seconds. That is a lot of potential customers leaving a website that is loading slowly. Website speed is also a crucial part of Google's ranking algorithm.
If your page load times are greater than 2.5 seconds, there is every chance that you can get an improvement.
Website Speed Report
Find out if your website speed is fast enough using the following tests:
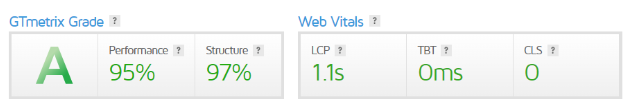
- GTMetrix: aim to get everything in green, here is one of our recently built websites results after further optimisation after go live.

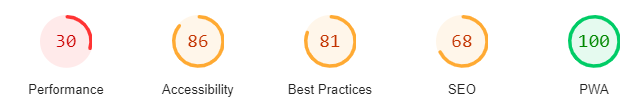
- Lighthouse: Use this Chrome extension to run a detailed report on your website performance. The report will give you some clear guidelines on how to improve. Again, you need everything to be in green, this example below needs some work!

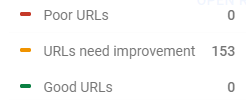
- Google Search Console: Straight from the horse's mouth! Core Web Vitals will give you lots of information, for speed and performance and guide you on areas to improve. Not only does it look at speed but also page stability. Again marked in Green, Orange and Red! If you’re going to get into the “Green” zone in Google’s “Core Web Vitals”, you need a page load speed of around 2.5 seconds, or better.

Website Platform - which is the best for website speed?
To put your website on a solid foundation it is important to get the initial build of the website right. If this is not done early on, it can be a lot of work to correct retrospectively. We spend a lot of time ‘fixing’ issues to speed up a website that, if built well in the first place, should not have even been there at all.
The type of website platform and framework you have will make a difference to the end results:
- Website building platforms: Examples include Wix and Squarespace. All-in-one proprietary built CMS systems, usually subscription based and include the hosting. With their own page builders that tend to produce poor code that not only slows a website down but makes it harder to rank in Google. Whilst you do not have full control of speed optimisation like the following examples, you can speed the site up with optimisation like ensuring your page sizes and image are not too big and beware of the effect of custom code.
- CMS websites: It always used to be that the CMS systems such as Wordpress, Joomla, Drupal and so on had the richest features available to users, but sometimes with that richness came slow loading pages. This was caused by too many images, on page scripts, and styles, many of which were not even required. A website made this way may have great features, and almost limitless add-ons available which future-proof you against your own changing future requirements to evolve your website. But be aware of all these extra functionality, bloated code, inefficient and slow page builder software, all with the potential to slow down your website. With these types of sites there is lots that can be done to speed them up, ideally your web developer should be able to do this during the website build and after go-live.
- Static Websites: Conversely of course you can have an old-style "static" website. These usually load incredibly fast, there is no CMS (content management function), no extra scripts that the designer did not put in there. However these sites lack interactivity, typically don’t engage your users, and fall short when you want to encourage shopping, or other user-active features. These websites are largely falling by the wayside as site owners in this day require more functionality, but they were at least, usually, quite quick.
- Bespoke Websites: Another approach was always to develop your own CMS system. While these could be both fast and interactive, they are typically both much more expensive, and also lack the wide range of add-on features that make the popular CMS systems (Wordpress, Joomla and Drupal) so attractive to website owners. For this reason they were really only an advantage to very well healed companies with large budgets and permanent development teams. Even for those companies it was debatable whether this kind of system ever really offered value for money when creating a rich user experience, when compared to an open source CMS system.
- Headless / Hybrid Website: A headless CMS separates the backend (where the content is stored) from the frontend (where the content is displayed) in comparison to a standard CMS which combines these two. All the demands on the server’s processing power (running code, accessing the database) is performed in the back end of the site where only the admins go. It can then generate a static version of the website for the front end visitors. This has the potential advantage of giving a very fast website, but beware, we have seen some that are poorly set up and have not performed as well as they should. On the whole, they are a more costly option to set up and run, so a consideration for all business owners before they go down this route.
Website Server
Your server choice is critical to ensuring your website is lightning fast.
As a server is essentially a computer configured to run website code, by using a fast or powerful server (computer) all code can perform faster and communicate with the database your website stores information in much more efficiently. Specifically this often reduces the initial "waiting" time during the page load, this being the time during which the initial page request has been sent (i.e. visitor entering your website), and the first part of the response received. It is usually a faster server combined with server optimisation which will improve this specifically, rather than the code on the page that is eventually delivered.
Use advanced server configurations to improve uptime, performance, and responses to traffic spikes. Not just anybody can configure a web server! Choose a host that offers optimisation for your specific website platform. For example, with a WordPress website there are hosting packages tuned specifically for this platform. These hosts should work with WordPress a lot, and have modified the standard distribution of PHP, the database (MySQL or MariaDB), the web server itself (usually Apache or Nginx), and offer any additional caching features such as Memcache or Redis, and possibly a CDN (Content Delivery Network).
It is not enough just for these things to exist, they have to be tuned together to really work well.
Content Delivery Network
One potentially important optimisation, particularly for high-traffic websites and those with a global audience, is the utilisation of a CDN or “Content Delivery Network''.
What is a Content Delivery Network (CDN)?
A Content Delivery Network will hold many of the website components on its own servers (it just picks them up from the website), and then stores them at different locations around the world.
When a user on the far side of the world loads your page, most of its “static” elements are already close to where they are. The images, javascript and CSS (styling) files all load in fractions of a second. Only the page content (html) itself has to come from your web server. Often even the html can be stored locally as well, so a page which isn’t going to change for each user can be cached, and delivered instantly without ever bothering your web server for a fresh copy. This not only reduces the load on your web server but also serves most of your content to most of your visitors without bothering the server at all.
The most popular CDNs are Cloudflare, Akamai, and Fastly.
Further Website Speed Enhancements
With our own client websites, after going live we have a number of extra speed enhancements that we work through. It is usually a process of incremental improvements and continual monitoring to ensure that the website performs at its best. Areas we focus on include:
- Fast and efficient templates / themes and custom coding
- Enabling Compression
- Minification of html, javascript & CSS
- Eliminate / reduce render blocking resources
- Review and reduce redirects
- Leverage browser caching
- Optimise server response time
- Use a content distribution network (CDN)
- Optimise images and video - on our sites this will be done during the build process. This is a key area we find slows down websites with images often being uploaded by in-house teams that are poorly optimised.
Website Speed Monitoring
There is always more that can be done to speed up a website. Carry out continued optimisation in order to keep a web site with a growing user base, or growing complexity, loading in acceptable time limits.
This is essential as the number of users on a website increases, but each has their costs – we can help you to set them up, and as our hosting servers are geared towards getting the best out of CMS websites you know you’ll have the fastest and most secure option with Channel.
Website Maintenance & Updates
What else should you be thinking about improving?
- Updates: With website age tends to come out-of-date-ness, and an out of date website is often home to inefficient and deprecated code that, by its nature, runs more slowly. Old code cannot leverage the speed and efficiency of modern web servers, or the latest versions of coding frameworks and databases. The most up to date version of Joomla (5.1 at time of writing) has been rebuilt from the ground up and as a result is a very fast CMS to use, but old extensions and templates must be compatible or they won’t work!
- Security: As well as keeping the website up to date there are a range of other security features that can be added. At Channel we have a well-developed package of security enhancements for CMS websites, keeping them as fast and secure as the day they were developed. These security improvements include up-to-date web site and server software, our scanning systems, backups and optimisations, and detailed security changes. Please ask our team if you’d like to add this peace of mind to your company’s web presence.
- Content: Never stop adding new good content to your website. Google values this above everything else, and the most successful websites are almost always the ones with the most, good quality content for their users.
- User interaction: It is not just content that engages and finally captures your visitors however. A wide range of add-on features, from the basics such as email newsletters, and shopping carts, can be used to make a website a better asset to your business. It definitely doesn’t stop there however. Talk to our team about how you might engage better with your visitors, and convert more of them into loyal clients.
For the best advice and support available for an online business, talk to the dedicated Channel team today!
Website Speed Optimisation Case Study
Comset Website Build 2024
The goal for our build is simple – our website should load in under 2.5 seconds from day 1
Comset, a Business Intelligence and Data consultancy in London with over 30 years of excellence in providing data consultancy, recently came to Channel for a new website build.
As should always be the case, the website framework and platform needs to be chosen and optimised for speed from the outset. Our clients previous experience of working in organisations with slow websites meant that the website speed was a even more of a focal point:
In one place the average page load was initially over 11 seconds. A development team working diligently over a couple of years managed to bring this down to around 4 seconds. At another company I found the average page load speed at around 13 seconds. This was on WordPress which shows how different the results can be using the same tools. It was the product of a mix of poor hosting, a poorly optimised website, no CDN, large images, and so on. Again after more than a year’s hard work we’d got this down to about 4.5 seconds.
After going live, the site was very fast, loading in as little as 1 second per page. Read on for more details about the solutions used and further ongoing optimisations.
Solutions Provided
Server Choice
As an IT company, the team at Comset were keen to have ownership and direct contact with the hosting platform itself. With their in-house skill set this was deemed the right decision. For the majority of our clients, we have our own dedicated servers tuned for their specific website needs. For Comset we used SiteGround, a host we have experience with and have provided support for, who have optimised their hosting for WordPress.
Theme Choice
The Theme (the style or template) of the website is important. You can choose one from thousands, but apart from the many styling and functional differences, these can be slow or fast. Some development teams like to write their own themes, but this can be quite a significant undertaking and rarely results in a theme as polished and well tested as the widely used ones on the market.
The theme can then easily be restyled to reflect Comsets new brand design including changes to the colour, logos, fonts and borders. We selected a theme called “Neve FSE” with Comset because:
- It was tested as being very fast.
- The “FSE” stands for “Full Site Editing'', which is the new WordPress way of editing pages with all the blocks on the page in place. This is the new way, but many themes also allow for the old way – editing “modules”, headers, sidebars, and the footers, all in separate places. What Neve have done is strip out that old functionality completely, so the theme has less old baggage in it. That baggage is part of what would make it load slowly so it's been removed. The theme was chosen as it was 100% future-focused, with no bloated code to slow it down.
Content Delivery Network
At present, Comset is not using their CDN. In order to use their CDN they would have to send all web requests to the Siteground “Nameserver” first. They had already set up a different Nameserver, and did not want to change it at this time. But it provides the option of an additional potential speed enhancement if needed in the future. As their traffic grows and with a marketing team adding regular content, they may well need to update their nameservers to gain that extra boost in speed.
Re-optimization – April 2024
Continual optimisation of any website is important to keep it performing at a high level. Below is the process for the recent optimisation done on the Comset site:
- Upgrading WordPress: The new WordPress version arrived (Version 6.5 or “Regina” on April 2nd 2024), after taking a new back of the website we let WordPress update itself and then checked the website functions to ensure all was fine.
- Website Audit: After this we run another website audit using “mysites.guru”, that looks for anything out of date, untoward or insecure in a website, and helps you to fix
- Server Audit: A couple of extra speed optimisations were available so these were turned on. An issue with the images and the caching reared it ugly head at this point so we turned off the optimisations one by one until we located the culprit, a function that takes JavaScript files and combines them into one. It’s a great optimization for speed, but if it breaks your images, then it isn’t. With this identified we re-enable all the optimization, make sure the images are still there (they are), everything else is working (it is) and run some speed tests.
Page Speed Test Results
- The page load speed of the home page had been 4.3 seconds on a mobile, now it is 2.5 seconds.
- The desktop is even better, it's down to 0.8 of a second
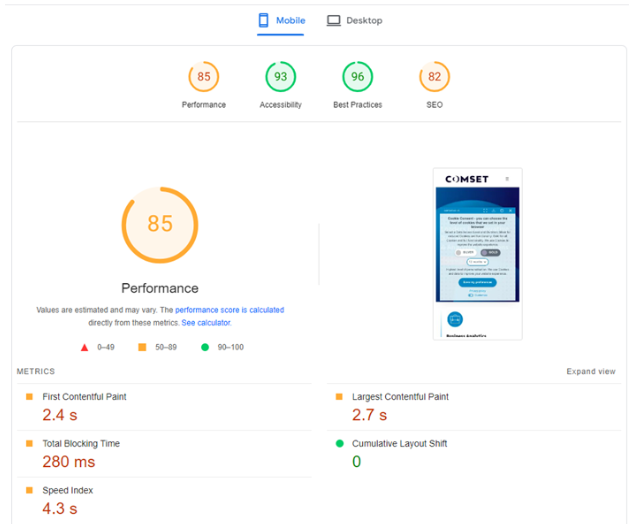
Mobile Page Speed before Optimizations
- Mobile: 4.3 seconds total load time.
- Performance Score: 85%

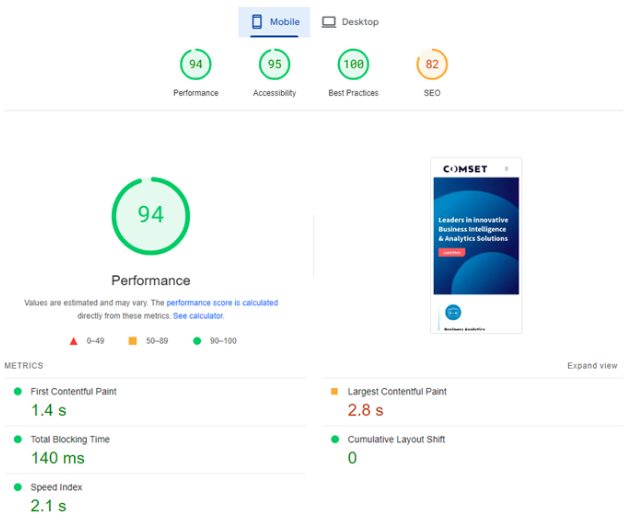
Mobile Page Speed after Optimisations
- Mobile: 2.1 seconds total load time.
- Performance Score: 94%

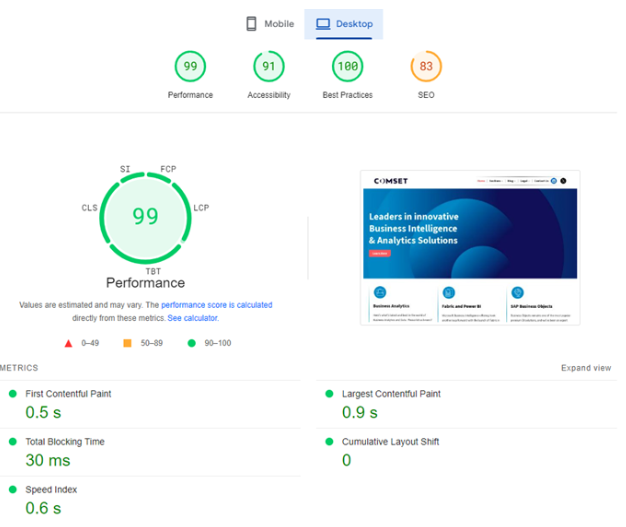
Desktop Page Speed after Optimisations
- Desktop: 0.6 seconds total load time.
- Performance Score: 99%